User interfaces are the front-end aspects of a website that you get to see and interact with. The menu items, tabs that take you places, contact forms that help you send messages, and even nifty animations are part of the UI/UX. As you know, webpages are made up of code. The UI/UX layer helps mask this messy jumble of words and numbers to keep the “front door” to your website clean, simple, and, most importantly, easy to use.
Find It Fast
According to HubSpot, 88% of website users fail to make a return trip after an encounter with bad UX. This could be the result of things such as slow loading pages, clicks that lead to dead ends, tabs that carry mismatched links, video embeds that don’t play as intended, and so on. Add to that the 45% of website visitors who expect your website to work well, even on a different device. That’s why we suggest you take the time to play around with your UI/UX design before the actual launch of your website.
In contrast, great menu placements, internal linking between web pages, and intuitive navigational features help keep your audience on your website, providing them with the opportunity to discover more about how you’ll be able to help them with their needs. Websites with great UI design see a 200% increase in conversions, while those with well-thought-out UX patterns enjoy a 400% increase.
How To Get Your UI/UX Right
UI and UX planning can get tricky pretty quickly. To avoid costly errors, you’ll first need to read up on user experience and strategies, with a side of psychology. While at it, get yourself familiar with several design principles and codeable features. Armed with this knowledge, you’ll be able to match your visitors’ browsing patterns and implement features that feel like second nature to them.
Here are the steps you need to achieve successful UI/UX:
-
Define your product
The first step is to define the product or the outcome you want to see reflected on your website. For this, you’ll need to set clear goals on what you want your UI to look like and the processes you’d like your UX to propel. Be sure that you get your user data from a variety of standpoints—sales, operations, marketing, product, and support. Consulting everyone in the user experience flow will give you the best idea of what it looks like for your user when they encounter your website. At the end of this step, you should have developed three key documents: User Personas, User Stories, and Use Case Diagrams.
-
Conduct research
You and your UI/UX team should compare and contrast various UI/UX implementations and construct a design mockup of what’s successful to work towards. Study your domain to see how up-to-date it is with the latest advancements in UI & UX to give you a clear idea of what will work and what will not.
-
Brainstorm
Compile your research and sit your team down for a brainstorming and analysis session. The primary goal should be to expand on the existing user personas and experience pathways you’ve identified in realty website users and visitors. At this stage, you will have supplementary documentation like hypothetical personas that will help you map out how customers will use your website for specific reasons and conversion goals. Finalize a working, conceptual website design before beginning the next step.
-
Design your UI/UX pathway
Sketch out your ideas to give your team a better idea of what they are to come up with. You can also share this with your partners to see if they have any input to offer on the subject. Once everyone is happy with the sketches, your team will start building a wireframe—a basic structural scaffolding for your website. They’ll then add on images, icons, buttons, animations, and more to give it an interactive feel. In the end, you should have a prototype of your website, complete with basic features and interactions.
-
Test prototype and publish a beta version
At this stage, UX team members will investigate the implementation on both desktop and mobile. Once they’re happy with it, a beta version of your website will be published. The UI/UX team will then monitor every move and note any flaws to implement fixes later.
Example
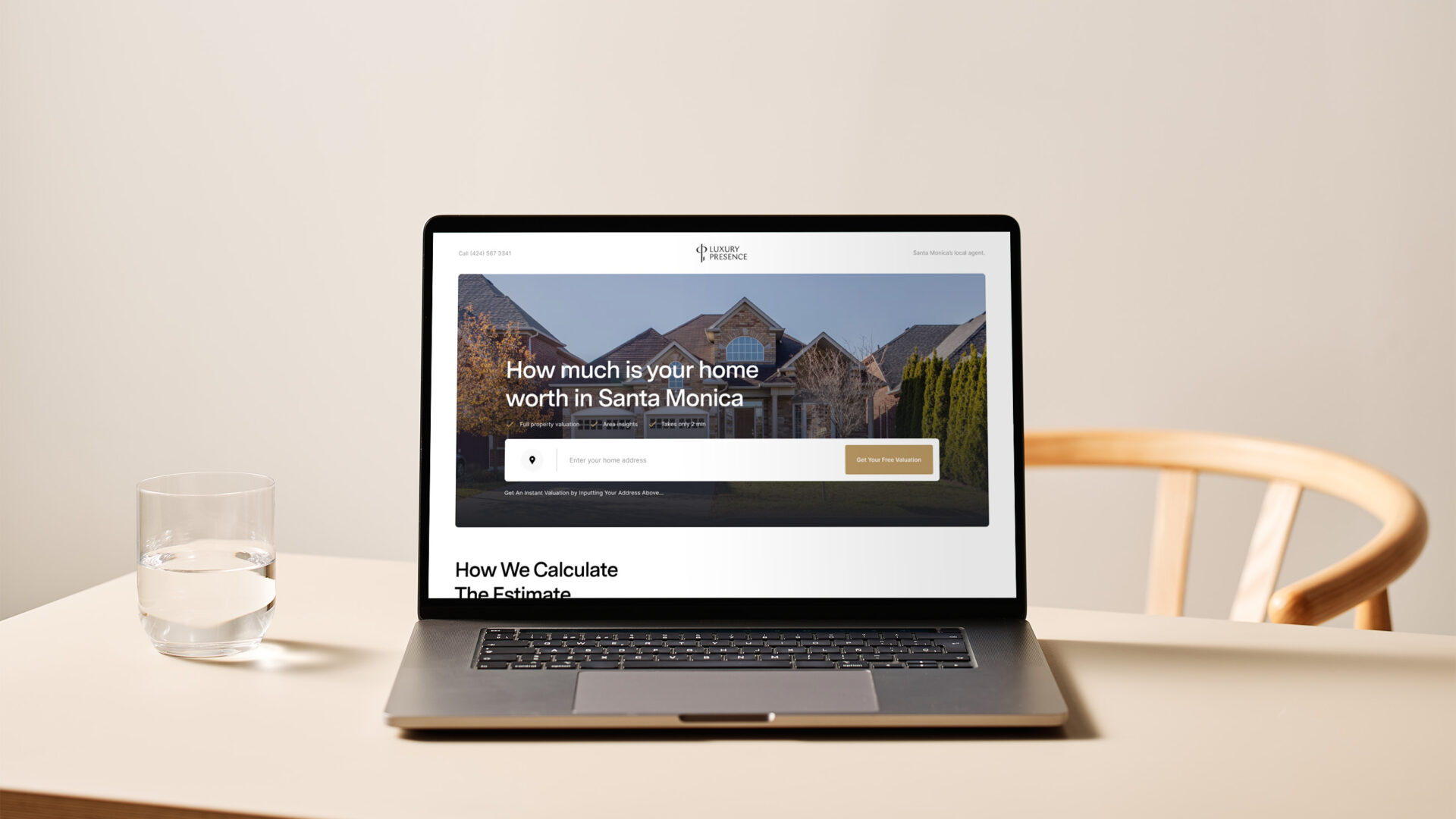
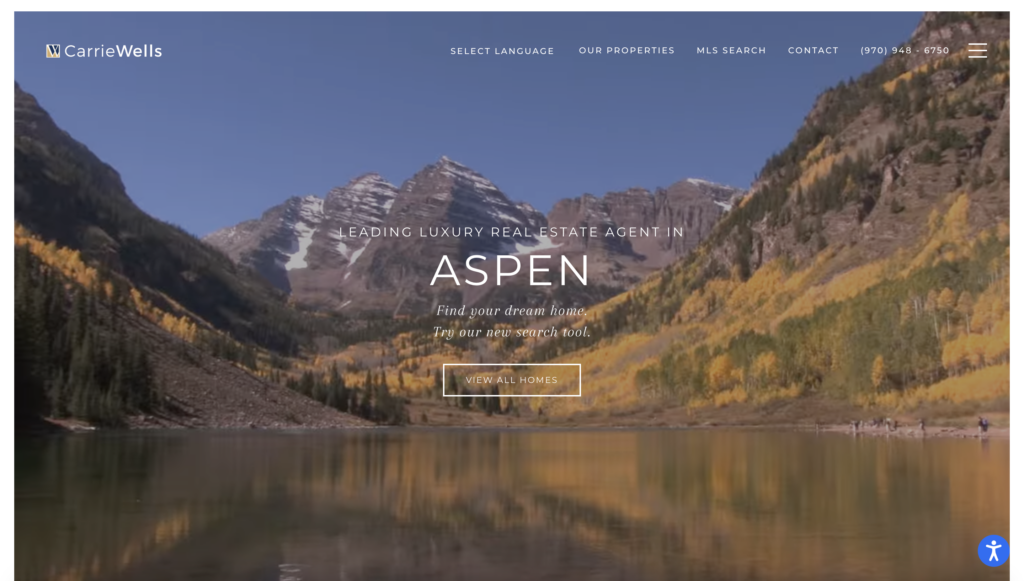
Every website requires a thorough UI/UX process before it can go live. An example of a real estate website with stunning UI/UX is that of realtor Carrie Wells. The moment you land on the site, you see a video block with a CTA button that takes you straight to the property gallery. This is great for those who want to get down to business rather than have to sift through endless menus and put up with multiple click points before they can get to what they want.

Source: carriewells.com
An interesting UX nuance here is that key attraction factors are all displayed in a single file on the first click. When you scroll down, you’ll see featured homes and a little further, an “about me” that details the experience and achievements of the realtor. After that, a nest of animated click-ins showcase the communities within which she provides these services. Then, a button at the end of the line takes interested homebuyers to the contact page. This is a compelling display of UX design that keeps conversion top of mind.