Web design is the process of planning, conceptualizing, and executing the basic structural arrangements of your home page and other supporting pages. It involves designing both the aesthetical aspects and navigational ones. With many more consumers spending their time on their smartphones and handheld devices, website design now includes developing mobile-compatible pages.
According to Adobe, 38% of consumers suggest they will abandon an unsightly website, and 39% are prepared to move on to better options should they encounter slow-loading ones. Formstacks also found that 57% of consumers wouldn’t recommend a product, service, or business with poor mobile website design and quality. Moreover, 83% of users preferred a mobile website that’s highly optimized and better than their desktop counterparts. This data just goes to show how essential a well-designed website is—both on mobile and desktop
When it comes to website design, there are a variety of things to consider in depth: fonts, color combinations, layouts, container shapes, images, videos, separators and borders, icons, and even animation in some cases. Here are some website design tips for finding the perfect combination of and harmony between these elements.
How To Start Building Your Website
Many realtors don’t realize how easily websites can be built these days. GoDaddy, Elementor, Hubspot, WordPress, Weebly, and Wix are some free website builders that offer everything from website templates and font packages to design templates and a variety of other features. And if you’re an ace at HTML, JavaScript, C++, and more, most of these sites also allow you to build an entire website in a combination of scripts you’ll only need to paste in and execute.
Here are some steps to take when building your own real estate website:
-
Set a viable business goal
Tie a business goal to your website. In other words, what do you aim for your website to do? Attract customers? Increase property sales? Educate your target market about the latest updates in realty? Pick one or a couple of goals and stick to them religiously.
-
See what competitors are up to
Research competitor websites. Analyze their content, design elements, and navigational links, and while you’re there, study their CTA pathways. This will give you a better idea of what works and what doesn’t, allowing you to emulate only the best examples. It usually helps to research the most common questions your homebuyers are searching for and see what Google suggests for them as answers.
-
Get design inspiration
The next step will be to get some inspiration for the design aspects of your website. You could again look at competitors or explore a variety of other web designs you feel would best align with your business and brand. There are many ready-to-use website templates available on the internet that you could integrate with your domain provider.
-
Double down on the domain
After choosing your design, tackle the domain problem. A domain is a site that hosts your website—we’ve already seen some examples above (Wix, WordPress, & Weebly) with set domain names. But you can also personalize these with your own brand name. On free website builders, you’re usually allowed to use your brand alongside the site’s original domain. But there are also options to purchase the ability to freely use the space however you’d like, including using your brand name exclusively.
-
String together a sitemap
Once you’ve set up your domain, it’s now time to come up with a working layout of your website. Here’s where you draw a sitemap to see all the pages you’ll need on your website and how they all connect to each other. Finalize your page types and be sure not to miss out on the basics like a homepage, an about page, a gallery of available properties, and of course, a bit of space for your contact details.
-
Pick out a color palette
Now that you have the framework completed, go ahead and splash some colors on. A great website design includes a cohesive color palette. You can easily look through some ideas with the help of online palette generators. Save a few that you like and you can decide later which one you want to go with. Real estate websites do best with earthy and nature-centric tones, with pops of primary colors here and there.
-
Find some fresh fonts
Now it’s time to choose some fonts to grace your fresh, new website. Fonts can and do play a part in emotional marketing. Narrow down your choices from the basic types such as serif, sans-serif, and script. There are loads of font packs all over the internet—pick one and run with it!
-
Optimize for search engines
Be sure to check off your SEO checklist after you’re done with the bulk of designing. Mind the internal linking, optimize your images with alt descriptions, ensure your meta tags and elements are in place, check your page loading speed, and make some last-minute layout edits if you need to.
-
Publish and take a tour of the website
Once your website is live, go back to see if everything works as intended. Check the links and tabs, note page, and image loading time. Make adjustments as you see fit, and voila—a brand new realty website, ready to track in homebuyer footprints.
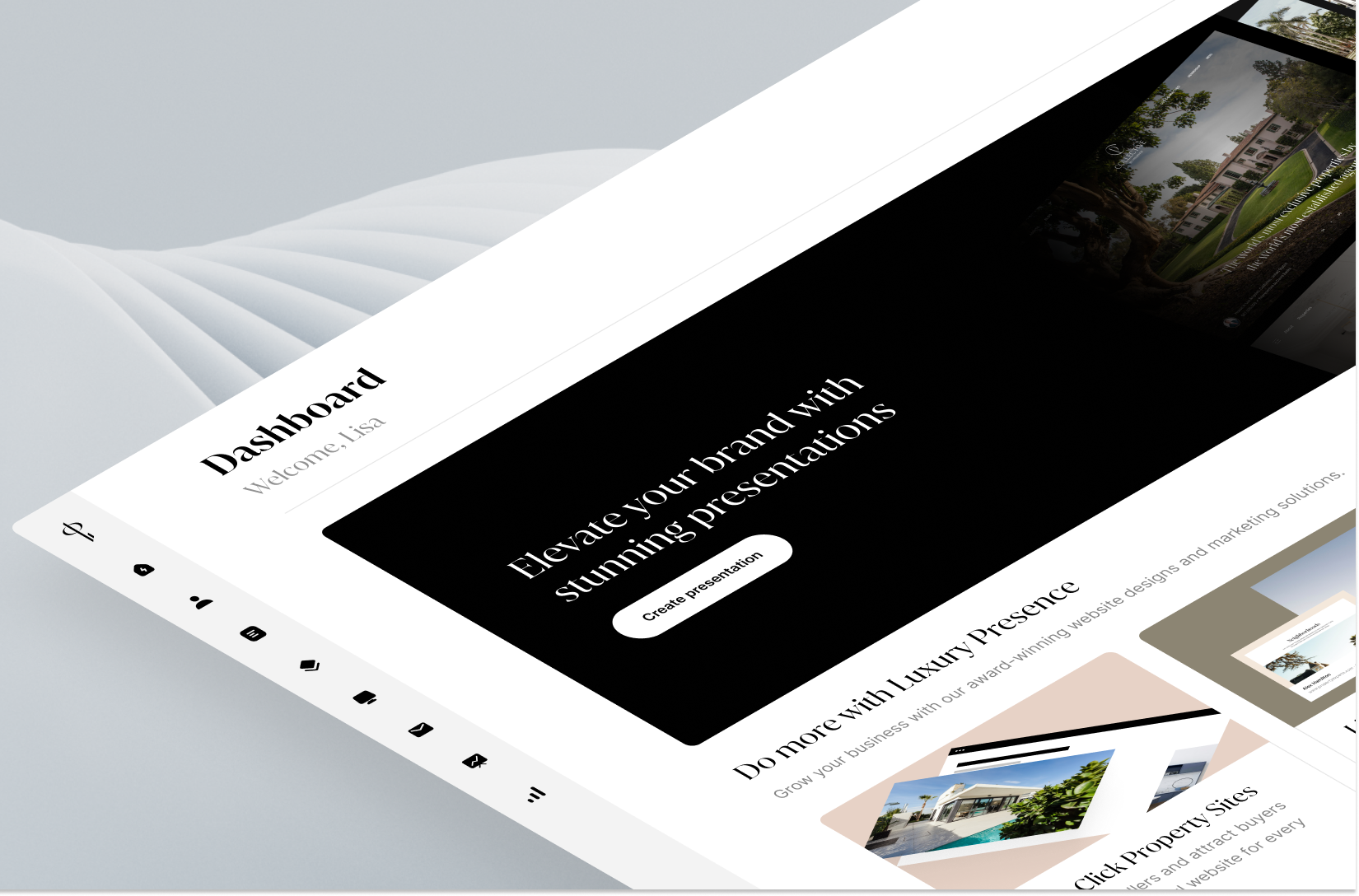
If you decide you don’t want to go about the website development process alone, you can always get help from professionals. There are numerous web design services available, such as Luxury Presence. Luxury Presence has gone on to hone its craft in the realty industry and is in the know when it comes to the best web design practices and tactics you’ll need to get more eyes on your web pages.
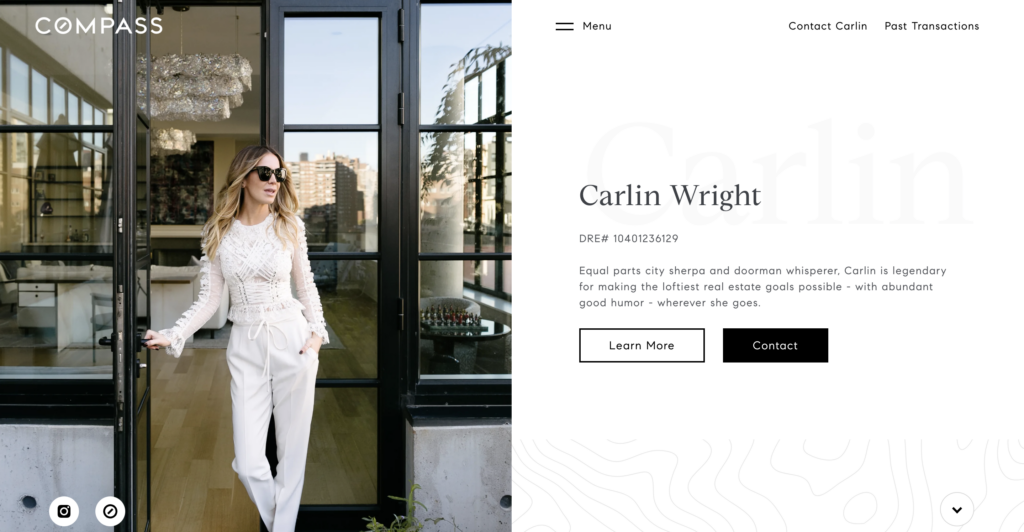
Example

A great example of a professional, well-designed website is that of realtor Carlin Wright. Luxury Presence created a website for Wright that features a sleek black and white palette and showcases stunning pictures of lofty property spaces, making for an elevated, straightforward design. The website contains cleverly-hidden menu items and a single-scroll display to make it user-friendly while presenting customers with what they want to see first. It’s among the hundreds of highly-rated websites we’ve helped real estate agents build.